Blogger dari paman Google ini memberikan keleluasaan kepada penggunanya untuk menambah fasilitas (script) tambahan lain dari pihak ketiga atau buatan sendiri, dan inilah yang menjadi kekuatan blogspot untuk mampu bersaing dengan blog dengan dasar lain, memberikan keleluasaan kepada para penggunanya untuk menciptakan fasilitas sesuai keinginannya sendiri. Walaupun sebenarnya pihak developer blogger dari waktu ke waktu terus menambah dan melengkapi dengan fasilitas-fasilitas baru kepada para penggunanya. Tetapi terkadang para penggunanya lebih menyukai hal-hal yang diciptakan sendiri walaupun hasilnya belum tentu lebih baik dari fasilitas yang sudah disediakan, hal ini justru menjadi nilai tambah bagi para blogger yang senang berkreasi.
Beberapa tahun kebelakang developer blogger menamai gadget itu dengan nama widget, entah kenapa nama itu sekarang menjadi gadget. Gadget yang disediakan sebenarnya banyak, tetapi bagi para blogger yang ingin membuat fasilitas (script) baru sangat diperbolehkan walaupun terbatas hanya diperbolehkan menggunakan bahasa HTML dan bahasa JavaScript namun hal ini sudah cukup untuk membuat blog kita menjadi lebih optimal dan kreatif baik dari sisi layout, kemudahan, dan fasilitas. Bagi anda yang ingin menambah fasilitas (script) tambahan berikut gambaran umum cara menambahkannya:
Blogger Tampilan Baru
Langkah 1Login ke Blogger
Langkah 2Masuk ke Dasbor - Tata Letak
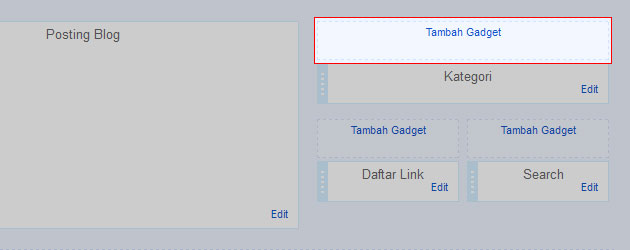
Langkah 3Klik "Tambah Gadget" pada lokasi yang inginkan
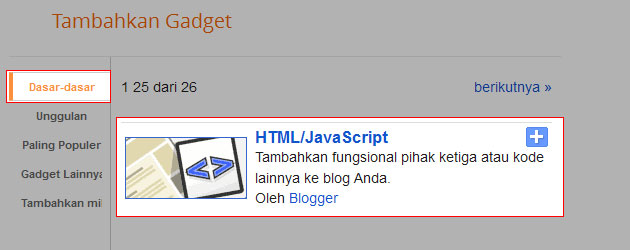
Langkah 4Pilih jenis Gadget yang ingin ditambahkan (contoh; HTML/JavaScript)
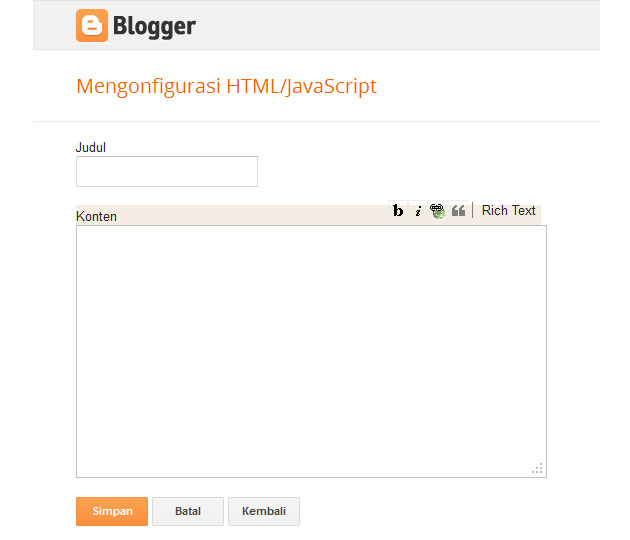
Langkah 5Konfigurasi Gadget (lihat keterangan)
Blogger Tampilan Lama
Langkah 1 Login ke Blogger
Langkah 2 Halaman Dasbor akan terbuka dan akan ditampilkan urutan blog yang telah kita buat seperti gambar dibawah ini ;
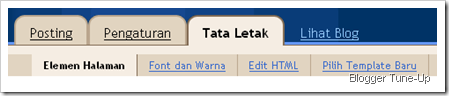
Langkah 3Untuk menambah Gadget baru klik "Tata Letak", maka halaman Tata Letak akan terbuka, seperti gambar dibawah ini ;
Langkah 4 Secara Default tab "Elemen Halaman" akan terpilih, tetapi jika tidak terpilih anda tinggal klik tab Elemen Halaman. Perhatikan bagian elemen halaman, tersedia link "Tambah Gadget", seperti gambar dibawah ini ;
Langkah 5 Klik "Tambah Gadget" maka jendela pilihan Gadget akan terbuka, scroll (geser) slidebar jika Gadget tidak terlihat semuanya dan carilah "HTML/JavaScript" seperti gambar dibawah ini ;
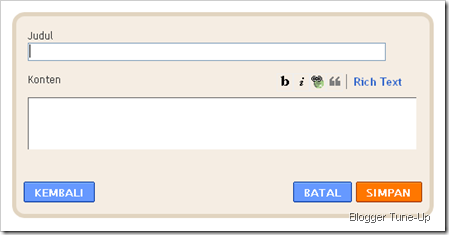
Langkah 6 Klik "HTML/JavaScript" maka jendela Elemen Halaman HTML/JavaScript akan terbuka, seperti gambar dibawah ;
Keterangan
- Judul : Masukan Judul Gadget dikotak "Judul"
- Konten : Masukan fasilitas (script) HTML/JavaScript yang telah dibuat/disiapkan sebelumnya pada kotak "Konten"
- Kembali : Kembali ke halaman pilihan Gadget
- Batal : Membatalkan penambahan Elemen Halaman Gadget
- Simpan : Menyimpan fasilitas (script) yang telah kita masukan pada kotak konten
Perhatian !- Kotak "Konten" tidak boleh kosong (wajib diisi)
- Kotak "Judul" boleh dikosongkan
- Selalu klik "SIMPAN" jika kita telah melakukan perubahan
- Setelah Gadget ditambahkan pada elemen halaman, kita bisa mengatur/memindahkan Gadget dengan "klik drag" ke posisi lain di elemen halaman sesuai keinginan kita
- Klik Drag adalah meng-klik tombol kiri mouse, menahan dan menggesernya