Setelah belajar tutorial sebelumnya Anatomi Utama Tata Letak Template Blogger, maka sekarang kita melanjutkan ke tutorial yang lumayan lebih menyentuh kebagian dalam dari template blogger. Section yang pernah di pelajari sebelumnya yaitu wilayah paling luar dari halaman website kita. Maksud wilayah terluar adalah bagian yang membatasi satu bagian dengan bagian lain dan setiap bagian tersebut haruslah unik (harus berbeda satu dengan yang lainnya). Jangan sampai ada section yang sama hal ini akan mengakibatkan kesalahan (error) pada template blogger tersebut.
Satu section dapat berisi widget, tetapi tidak dapat berisi section lain atau kode lain. Seandainya kita ingin memasukan suatu kode diantara atau disekitar widget tertentu diantara suatu section, maka kita harus membagi section tersebut menjadi dua atau lebih section-section baru.(Langsung pusing...)
Tag <b:section> dapat diikuti atribut seperti tabel dibawah ini.
| Atribut | Diperlukan? | Keterangan |
|---|---|---|
| id | Diperlukan | Suatu nama yang unik, bisa berupa huruf atau nomor. Sebuah ID sebagai suatu server yang unik untuk sebuah section. |
| class | Tambahan | Biasanya berupa kelas 'navbar', 'header', 'utama', 'sidebar', dan'footer'. Jika kita beralih template nanti, nama ini membantu Blogger menentukan cara terbaik untuk mentransfer isi (content) artikel kita. Namun, kita dapat menggunakan nama yang berbeda, jika kita menginginkannya. |
| maxwidgets | Tambahan | Jumlah maksimum widget yang diterima/diaktifkan pada section ini. Jika kita tidak membatasinya, maka tidak ada satupun. |
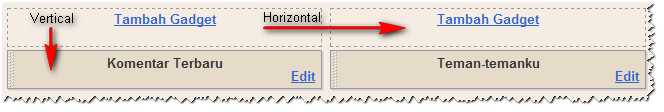
| showaddelement | Tambahan | Dapat 'yes' atau 'no' dengan 'yes' sebagai standar. Ini menentukan apakah tab Elemen Halaman akan menampilkan link 'Add a Page Element (Versi Indonesia : Tambah Gadget)' di section (bagian) ini. Lihat gambar |
| growth | Tambahan | Dapat 'horizontal' atau 'vertical,' dengan 'vertical' sebagai standar. Ini menentukan apakah widget dalam (section) bagian ini disusun secara berdampingan (side-by-side) atau berurutan (stacked). Lihat gambar |
<b:section id='header' class='header' maxwidgets="1" showaddelement="no">
<b:widget id="header" type='HeaderView' locked="yes"/>
</b:section>