
Percantik Daftar Isi Dengan CSS
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Tata Letak - Edit HTML"
Langkah 3
cari kode dibawah ini:
]]></skin>Langkah 4
Masukan kode dibawah ini diatas kode pada langkah 3:
.daftar_isi{
padding: 5px 0pt 5px 5px;
border-right: 1px solid #ccc;
border-bottom: 1px solid #ccc;
margin-bottom: 2px; background: none repeat scroll 0% 0% #eae9e9;
color: #406a0e;
}
Langkah 5Cari kode dibawah ini:
<data:post.title/>
Secara keseluruhan kode yang dicari seperti dibawah ini (ini kode hasil modifikasi pada artikel "Membuat Daftar Judul Artikel tanpa Isi"):
<b:if cond='data:blog.homepageUrl != data:blog.url'>Langkah 6
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<data:post.title/>
</a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
Tambahkan kode dibawah ini:
<div class="daftar_isi"><data:post.title/></div>Sehinga secara keseluruhan kode menjadi seperti dibawah ini:
<b:if cond='data:blog.homepageUrl != data:blog.url'>Langkah 7
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div class="daftar_isi"><data:post.title/></div>
</a>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
<b:else/>
<b:include data='post' name='post'/>
</b:if>
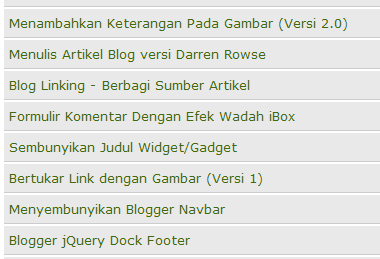
Simpan template dan preview
Keterangan:
- Jika blogger anda belum menerapkan artikel "Membuat Daftar Judul Artikel tanpa Isi" maka hal ini tidak akan berjalan dan atau bahkan membuat tampilan layout blog anda menjadi kacau.
- Silahkan anda atur-atur kode CSS yang ada pada langkah 4








