Bismillah. Ketika suatu objek benda ditempatkan diatas sebuah permukaan yang rata dan mengkilap (misal kaca) maka akan terbentuk bayangan yang hampir sama dengan objek tersebut di atas kaca. Bayangan yang terbentuk diatas kaca semakin jauh jaraknya dengan objek maka akan semakin kabur (tidak jelas). Sekarang kita akan menggunakan plugin reflex untuk menciptakan efek bayangan pada gambar-gambar artikel blog kita, sehingga tampilannya semakin menarik. Menurut sang pembuat efek plugin reflex[1] ini, beliau terinspirasi dari tampilan desktop Mac OS. Efek bayangan ini mengingatkan pada salah satu kemampuan software Adobe Photoshop (perspective) dan kemampuan software 3D Studio MAX (raytrace). Mari kita coba menerapkan efek reflex ini pada blogger.

Integrasi Plugin Reflex pada template Blogger
Langkah 1Login ke Blogger
Langkah 2
Masuk ke "Rancangan - Edit HTML"
Langkah 3
Cari kode dibawah ini:
</head>Langkah 4
Masukan (copy paste) kode dibawah ini diatas kode pada langkah 3:
<script src='http://hensblog.googlecode.com/files/reflex.pack.js' type='text/javascript'/>Langkah 5
Simpan template dan lanjutkan ke langkah berikutnya
Menyisipkan kode reflex pada gambar artikel
Langkah ABuatlah sebuah artikel dan upload suatu gambar
Langkah B
Pindahkan mode editor artikel ke mode Edit HTML. Cari kode gambar, seperti contoh dibawah ini:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsrixin6E5ESOxCV-zCloz_mpmIQ9pwMyoWelxjwNPwtaaNQ8-8z5QkA4hbJPKCPWO8QfiXEwWmHQiiJu6mQpdNxy-wxN44U2wVYQHYt4mtWe8fK_aQlXCNd_Ve2hCpjRsiXNJ2_CcYD9q/s1600/jQuery-Auto-Image-Caption.jpg">
<img style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 400px; height: 222px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsrixin6E5ESOxCV-zCloz_mpmIQ9pwMyoWelxjwNPwtaaNQ8-8z5QkA4hbJPKCPWO8QfiXEwWmHQiiJu6mQpdNxy-wxN44U2wVYQHYt4mtWe8fK_aQlXCNd_Ve2hCpjRsiXNJ2_CcYD9q/s400/jQuery-Auto-Image-Caption.jpg" border="0" alt="jQuery Auto Image Caption"id="BLOGGER_PHOTO_ID_5484533350455173970" />
</a>
Langkah CSisipkan kode dibawah ini untuk memberikan efek reflex:
class="reflex"Sehingga kode menjadi seperti contoh dibawah ini:
<a onblur="try {parent.deselectBloggerImageGracefully();} catch(e) {}" href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsrixin6E5ESOxCV-zCloz_mpmIQ9pwMyoWelxjwNPwtaaNQ8-8z5QkA4hbJPKCPWO8QfiXEwWmHQiiJu6mQpdNxy-wxN44U2wVYQHYt4mtWe8fK_aQlXCNd_Ve2hCpjRsiXNJ2_CcYD9q/s1600/jQuery-Auto-Image-Caption.jpg">
<img class="reflex" style="display:block; margin:0px auto 10px; text-align:center;cursor:pointer; cursor:hand;width: 400px; height: 222px;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsrixin6E5ESOxCV-zCloz_mpmIQ9pwMyoWelxjwNPwtaaNQ8-8z5QkA4hbJPKCPWO8QfiXEwWmHQiiJu6mQpdNxy-wxN44U2wVYQHYt4mtWe8fK_aQlXCNd_Ve2hCpjRsiXNJ2_CcYD9q/s400/jQuery-Auto-Image-Caption.jpg" border="0" alt="jQuery Auto Image Caption"id="BLOGGER_PHOTO_ID_5484533350455173970" />
</a>
(Settingan lebih lengkap baca keterangan)Langkah D
Terbitkan artikel

Perhatikan langkah C! Setting-an lebih lengkap selain kode tersebut adalah seperti contoh dibawah ini:
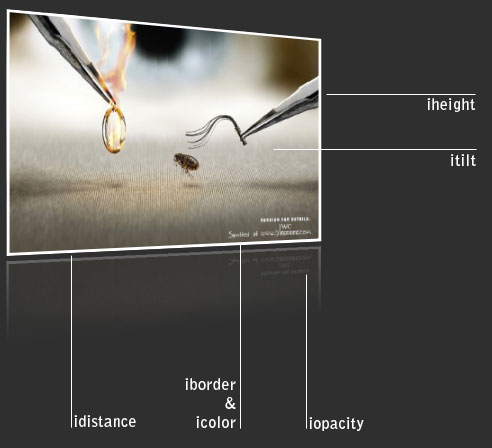
class="reflex iheight50 idistance5 itiltleft iopacity50 iborder3 icolorFFF000"Fungsi masing-masing kode sebagai berikut:
- reflex : class adalah fungsi dasar untuk membuat efek bayangan, tanpa setting-an lebih lanjut pun efek bayangan sudah terbentuk.
- idistance : class ini digunakan untuk membentuk jarak (celah) antara objek dengan bayangan, secara default=0 minimal=0 maksimal=100 dalam satuan pixel.
- iheight : class ini digunakan untuk mengatur tinggi objek pada sisi yang mengecil, secara default=33 minimal-10 maksimal=100 dalam satuan persen.
- iopacity : class ini digunakan untuk mengatur tingkat transparansi bayangan, secara default=33 minimal=0 maksimal=100 dalam satuan persen. Semakin besar nilainya maka bayangan semakin jelas.
- iborder : class ini digunakan untuk memberikan garis pinggir pada gambar, secara default=0 minimal=0 maksimal=100 dalam satuan pixel.
- icolor : class ini digunakan untuk mengatur warna garis pinggir, secara default=f0f4ff minimal=000000 maksimal=ffffff. Gunakan color picker untuk menemukan warna yang cocok.
- itilt : class ini digunakan untuk menciptakan efek 3 dimensi (Z-Tilt), secara default=right-none-left (jika ada 3 buah objek maka objek akan disusun dari kanan tengah kiri). Kita bisa menentukan jenis 3D-Tilt; "itiltright" atau "itiltnone" atau "itiltleft".
1. Christian Effenberger for Plugin Reflex
2. Image Reflexion = Image Reflection
Alhamdulillah... Selamat mencoba dan semoga berhasil. Happy Blogging :)








